# WebScript Framework
# 什么是WebScript Framework
在当今一切皆服务的环境中,CMS 越来越多地被视为一个黑盒组件。其他系统,包括内容的生产者和消费者,需要通过 REST 与 CMS 和其他组件进行交互。
Alfresco 提供了一个行业标准的 RESTful API,用于处理称为 CMIS 的存储库。但有时这些 API 并不能完成您需要做的所有事情。在这种情况下,一个很好的选择是使用 Web Script Framework 创建您自己的 API。
# WebScript基础知识
# 定义
WebScript是通过URL被识别,对HTTP的请求进行处理,返回Response的组件。
WebScript可以通过JavaScript(Javascript-backed)或者Java(Java-backed)来实现。
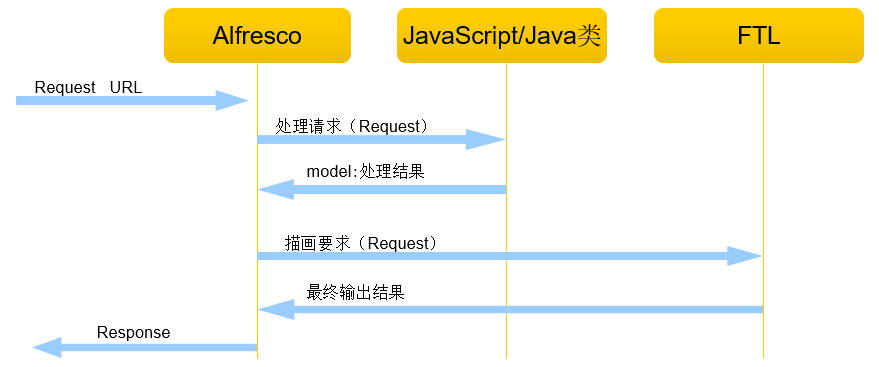
# 执行原理

# 关联文件
descriptor(xml)
所有的WebScript都必须有对应的descriptor文件。这个文件中定义了对Http请求的响应。特别重要的项目是
<url>,在这里定义了实际处理的URL。<url>中也可以定义参数进行传递。一个基本的descriptor(xml)文件内容如下:
<webscript> <shortname>searchnode</shortname> <description>搜索节点</description> <url>/idoc/common/node/searchnode</url> <format default="json">argument</format> <authentication>user</authentication> <transaction>required</transaction> </webscript>shortname
名称
description
描述
url
调用API使用的URL
format
对参数进行格式化。 会将请求body中的参数格式化成json对象。js文件中通过json.get("参数名")来获取body中的参数。
authentication
身份认证。 指定为user,会以当前登录用户来执行webscript;指定为none,表示无需身份认证。
<authentication runas="admin">,表示以admin身份来执行webscript。transaction
事务性 required:将webscript作为一个事务来提交。 none: webscript中的每个语句单独提交。
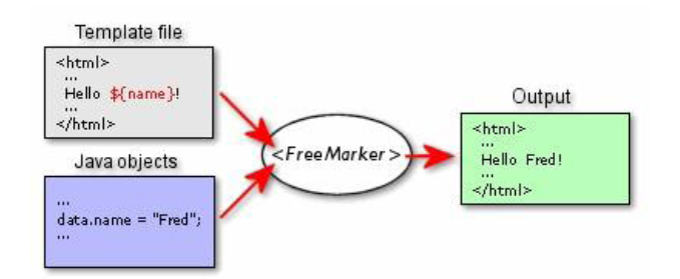
FreeMaker模板(ftl)
FreeMarker是一款模板引擎:一种基于模板的的通用工具。

JavaScript(js)
进行WebScript的实际处理。处理的数据结果,通过Model返回至FreeMaker模板(ftl)。
Bean定义(xml)
当WebScript想通过Java-backed进行处理时,实行的类必须在JavaBean中进行定义。
Java类文件
当Bean中定义了Java类,WebScript也可以通过Java类来进行实际处理。
Java类有DeclarativeWebScript和AbstractWebScript两种。
DeclarativeWebScrip:与JavaScript类似,通过Model返回数据。
AbstractWebScript:可以不通过模板,直接生成Response。
# Webscript的三种类型
- Javascript-backed WebScript
- Java-backed WebScript(Declarative)
- Java-backed WebScript(Abstract)
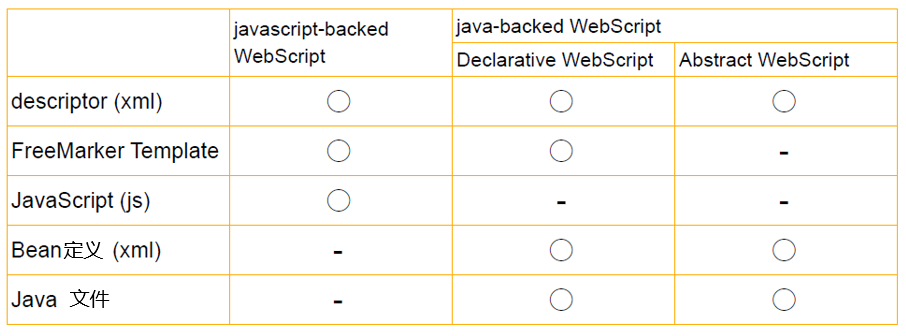
三者所使用的文件区别如下:

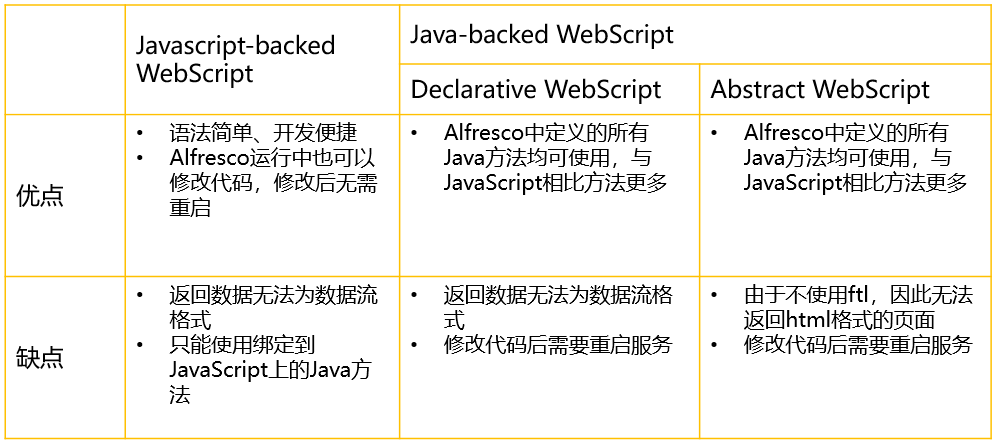
三者的优缺点比较如下:

说明
由于Alfresco已经将大多数需要使用的对象、方法等注入成JavaScript对象,因此实际开发中大约95%以上后台API都只需要通过 Javascript-backed WebScript 就能够实现。
而Javascript-backed WebScript逻辑都是通过JavaScript来编写的,具有语法简单、开发便捷、热发布等优点,为低代码的实现提供了很好的支持。
因此我们在对后台API进行扩展时,尽量使用Javascript-backed WebScript。
# Javascript-backed WebScript
下面我们将实际演示一个 Javascript-backed WebScript 的开发。
在
adf-extension\src\main\resources\alfresco\extension\templates\webscripts\下新建文件夹:tutorials在
tutorials下新建文件:helloworld.get.desc.xml文件名格式
{api名称}.{调用方法}.desc.xml
<webscript> <shortname>Hello World Sample Webscript</shortname> <description>Hands back a greeting</description> <url>/sample/helloworld</url> <authentication>user</authentication> <format default="html"></format> </webscript>在
tutorials下新建文件:helloworld.get.html.ftl文件名格式
{api名称}.{调用方法}.{返回值格式}.ftl
Message: "${fromJS!'JS not call'}" "${fromJava!'Java not call'}"在
tutorials下新建文件:helloworld.get.js文件名格式
{api名称}.{调用方法}.[json].js
一般post方法会需要json格式化body参数,因此需要在文件名中加上“json”。
model["fromJS"] = "Hello from JS!";编译
.\run.bat build将编译生成的
adf-extension\target\adf-extension-1.0-SNAPSHOT.jar复制到服务器的${alfresco_destination}/tomcat/webapps/alfresco/WEB-INF/lib/目录下重启alfresco
# 停止alfresco
./stop.sh
# 启动alfresco
./start.sh
浏览器访问:
请根据服务器具体情况修改IP和端口号
http://127.0.0.1:8080/alfresco/service/sample/helloworld
Message: "Hello from JS!" "Java not call"
# Java-backed WebScript(Declarative)
在
adf-extension\src\main\java\com\leencloud\下新建文件夹:platformsample在
platformsample下新建文件:HelloWorldWebScript.javapackage com.leencloud.platformsample; import org.springframework.extensions.webscripts.Cache; import org.springframework.extensions.webscripts.DeclarativeWebScript; import org.springframework.extensions.webscripts.Status; import org.springframework.extensions.webscripts.WebScriptRequest; import org.apache.commons.logging.Log; import org.apache.commons.logging.LogFactory; import java.util.HashMap; import java.util.Map; /** * A demonstration Java controller for the Hello World Web Script. */ public class HelloWorldWebScript extends DeclarativeWebScript { private static Log logger = LogFactory.getLog(HelloWorldWebScript.class); protected Map<String, Object> executeImpl( WebScriptRequest req, Status status, Cache cache) { Map<String, Object> model = new HashMap<String, Object>(); model.put("fromJava", "HelloFromJava"); logger.debug("Your 'Hello World' Web Script was called!"); return model; } }在
adf-extension\src\main\resources\alfresco\module\adf-extension\webscript-context.xml中增加bean定义<bean id="webscript.alfresco.tutorials.helloworld.get" class="com.leencloud.platformsample.HelloWorldWebScript" parent="webscript"> </bean>编译
.\run.bat build将编译生成的
adf-extension\target\adf-extension-1.0-SNAPSHOT.jar复制到服务器的${alfresco_destination}/tomcat/webapps/alfresco/WEB-INF/lib/目录下重启alfresco
# 停止alfresco
./stop.sh
# 启动alfresco
./start.sh
浏览器访问:
请根据服务器具体情况修改IP和端口号
http://127.0.0.1:8080/alfresco/service/sample/helloworld
Message: "Hello from JS!" "HelloFromJava"
当同时存在JavaScript文件和Java文件时,先执行JavaScript,后执行Java,最后将二者返回值合并,返回给ftl。
当然,可以删除JavaScript文件,这时将只会执行Java。
# Java-backed WebScript(Abstract)
Java-backed WebScript(Abstract) 与 Java-backed WebScript(Declarative)是类似的,只是缺少ftl文件,且Java类继承的是 AbstractWebScript ,此时将由Java构造返回值直接返回。
# 关于JavaScript API
Javascript-backed WebScript 之所以强大,是因为JavaScript API的存在。
由于Alfresco已经将大多数需要使用的对象、方法等注入成JavaScript对象,开发过程中只需要在JavaScript中调用 JavaScript API 即可。
有关JavaScript API的详细介绍,请参考: JavaScript API (opens new window)
